メールフォームプラグイン『Contact Form by WPForms』
私が使っているWordPressテーマは、有料買い切りの『SWELL』というものです。
このテーマでおススメされているプラグインはどんなものがあるのか?
それを先日、改めて調べ直してみました。
何か間違えてインストールしてしまっているかもしれない……そう思ったが故のことですね。
SWELLの公式サイトで、おススメのプラグインを確認してみました。
そんな中、問い合わせフォーム系で以下のプラグインがピックアップされていました。
……ん? 『Contact Form 7』じゃない?
なんだこれは、と思わず首を傾げてしまいました。
WordPressで有名な問い合わせフォームのプラグインは『Contact Form 7』です。
私も最初はこれを使っていました。
というよりも、WordPressではこれしかないんだとすら思っていましたねw
頭の中でクエスチョンマークを躍らせながら、WPFormsなるものを軽く調べました。
するとこのプラグインもまた、おススメ度が高かったんですね。
更になんと、『Contact Form 7』よりも簡単で使いやすいという声が続々と出てきます!
プラグインの追加を見ても、WPFormsのほうがDL数も圧倒的に多いし……。
流石にこれは気にせずにいられませんでした。
百聞は一見に如かず! 実際に試してみるのが一番だと思ったんですね。
というわけで早速、WPFormsのプラグインをインストールし、有効化して作ってみました。
要はタイトルどおりの結論となるわけですが、それに至る経緯を簡単に語っていきます。
WPFormsをこれから導入する方々へ、何かしらの参考となれば幸いです<(_ _)>
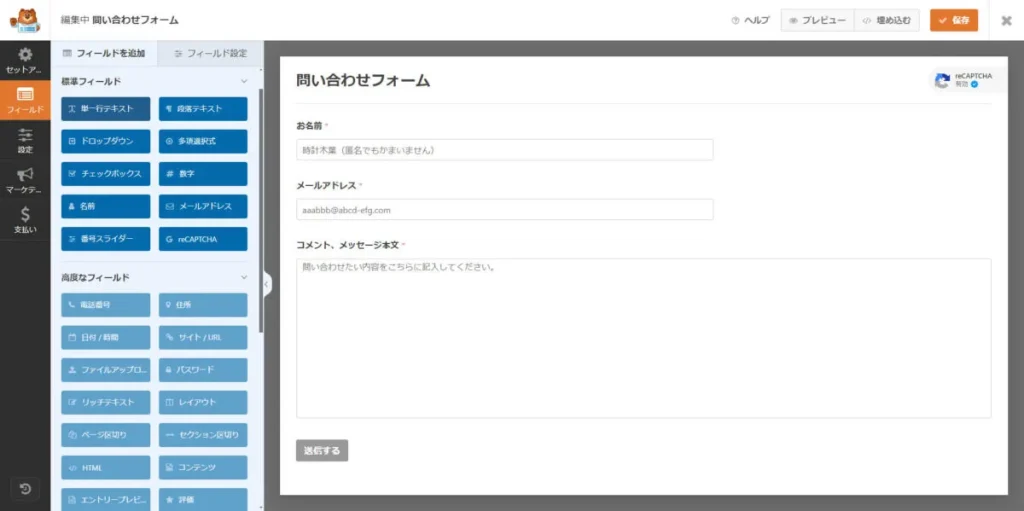
テンプレートを選び、殆ど選択するだけ
- 『Contact Form 7』との大きな違いは、HTMLを自分で書かないという点!
- テンプレートを選択し、名前などの項目名をウィジェットみたいに入れていくだけ。
- 自分で入力するとしたら、項目名と入力例(プレースホルダー)くらい。
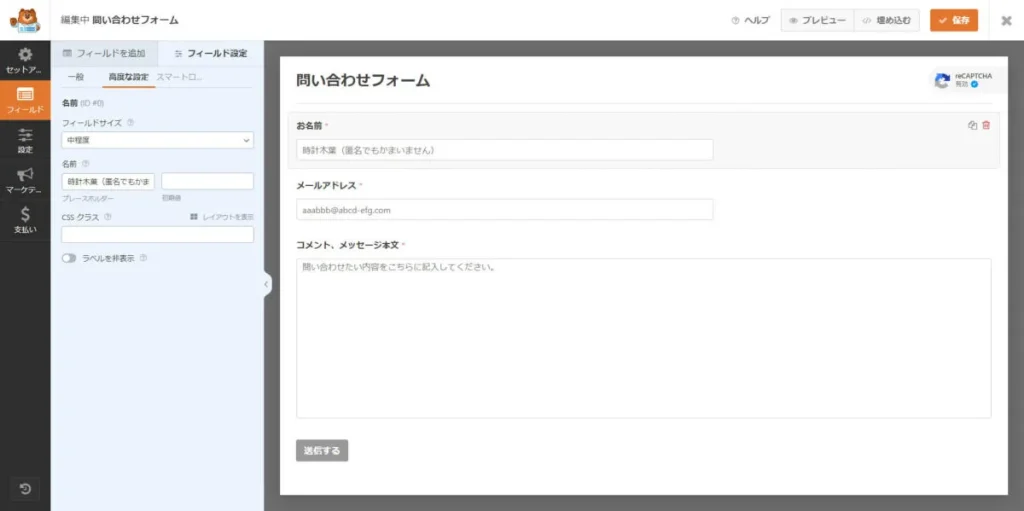
画面の指示どおりに選択していくだけで、フォームの基本形が作れましたw
前に使っていた『Contact Form 7』のように、HTMLを書く場面は全くありませんでしたね。

ウィジェットみたく選択すれば挿入され、隣に表示される形です。
(色が薄い項目は有料版限定)

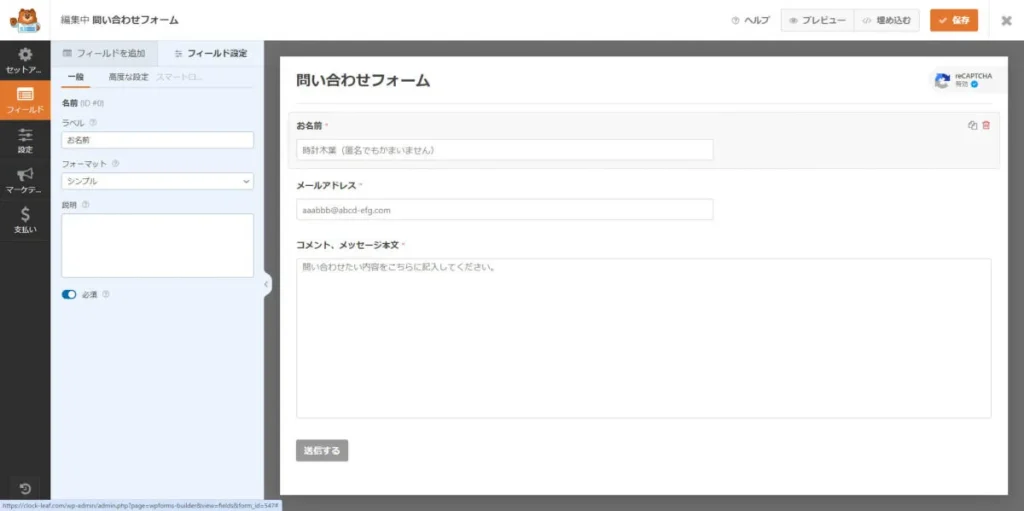
項目名の入力も左側の設定欄で入力するだけ。
必須項目の設定も、一番下のバーで『ON』または『OFF』を切り替えるのみ。

項目のフィールドサイズ、プレースホルダー(入力例)も簡単でした。
左側の『高度な設定』で入力すれば、右側に反映されます。
このあたりはSWELLのカスタマイズと似ている部分があるなぁ、と思いましたね。
特にサイドバーなんか、基本ウィジェット挿入なので。
ちなみに表示されているフォームの右上に、『reCAPTCHA有効』なるものが出ています。
これはスパム対策reCAPTCHAがちゃんと導入され、設定が反映されている証です。
(詳しくは次の『スパム対策(reCAPTCHA)の導入も簡単』を参照)
スパム対策(reCAPTCHA)の導入も簡単
問い合わせフォームに欠かせないスパム対策。
こちらもお馴染み『Google reCAPTCHA』さんのお力を借りることとします。
サイトキーとセキュリティキーを仕込むわけですが、そのやり方もかなり簡単でしたね。
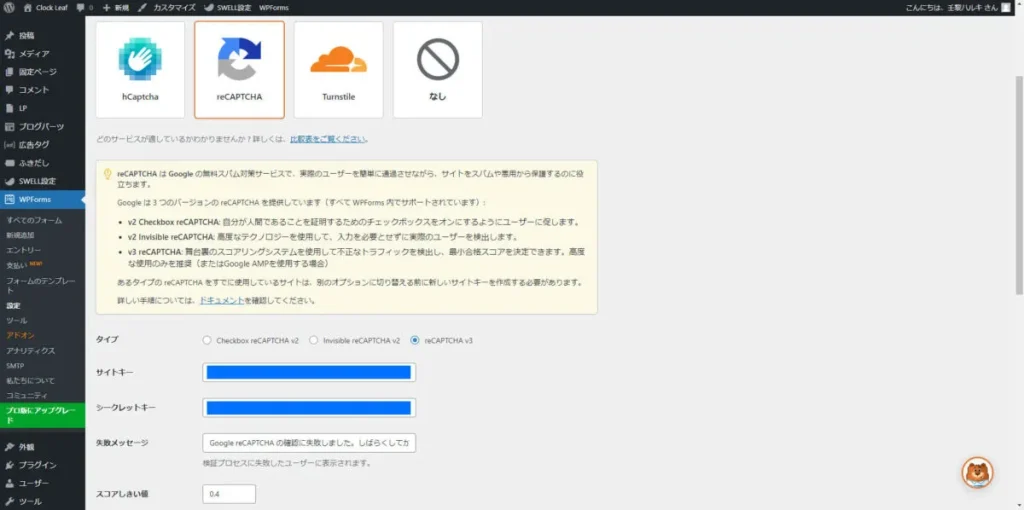
『WordPressのダッシュボードメニュー』⇒『WPForms』⇒『設定』を選択。
ナビゲーションメニューにある『CAPTCHA』を選択すれば、以下のような画面が出てきます。

そこでreCAPTCHAを選択し、使っているreCAPTCHAのタイプ(私の場合はv3)を選択。
取得しているサイトキーとシークレットキーをコピペして保存すれば完了。
成功すればreCAPTCHAが有効化されて、スパム対策もしっかり整うことになります。
WPFormsビルダー(フォームの設定画面)に戻れば、reCAPTCHAが有効かどうか確認できます。
(フォーム表示例の右上に、『reCAPTCHA有効』なるものが出ているはず)
……正直ここも『Contact Form 7』より分かりやすかった感じは否めませんねw
Wordfenceの設定と似ている部分もあったからかもしれませんが。
自動返信メールも作りやすい!
これも正直メチャクチャ作りやすかったですね。
圧倒的に『Contact Form 7』より、設定もササッとできちゃいましたw
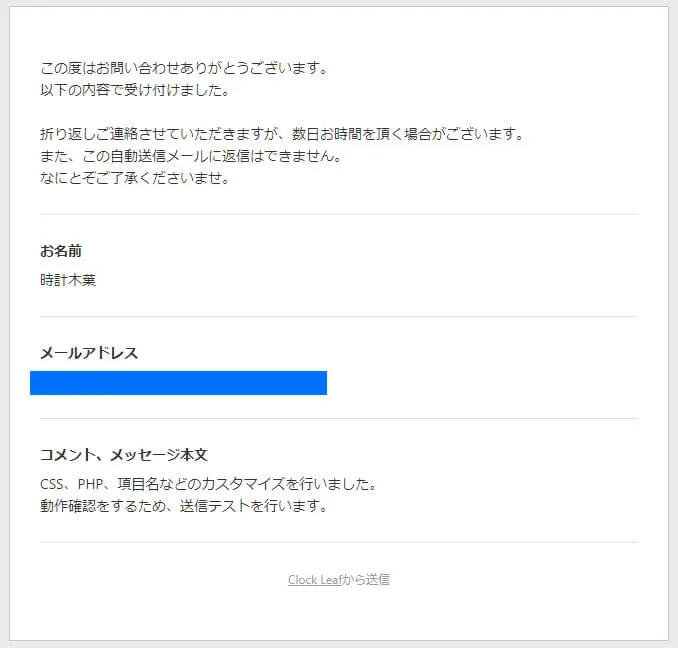
ちなみに自動返信メールの中身は以下のような感じです。

入力した内容がちゃんと項目ごとに区別されていて、とても分かりやすいですね。
ちなみに一番上の文章は、カスタマイズして追加したものです。
送信元のアドレスも『no-reply』という返信不可能メールにしているので、無暗にアドレスが発覚することは避けられてるんじゃないかと思います。
(これも返信通知設定で、そのように入力すればOKです)
正直な話、自動返信メールもこっちのほうが、形が整っていて良いですね。
実際にテストしていて、始めて上記のような画面を見た時は、軽く驚いてしまいましたw
有料版もあるけど、基本的に無料版で十分
WPFormsには有料版もあり、課金すれば更なる項目の追加が可能となります。
しかし私からしてみれば、必要のないものばかりでしたねw
電話番号、住所、日付と時間、パスワード……えぇ、私のブログで基本的に使わないです。
相変わらず『名前』と『メールアドレス』と『メッセージ本文』のみですし。
機能だけ見ても、WPFormsは無料版だけで十分過ぎる……という結論に至りました。
あと有料版の金額が、普通に高いですw
一番安いプランでも月額600円相当はかかりますからね。
(しかも通貨が日本円ではなくドルなため、価格も変動する点が厄介w)
少なくとも私からすれば、有料版に加入する理由が全く出てきませんでした。
ましてや無料版でも全然使えるとなれば、尚更だと思いますね。
無料版だとバックアップ保存ができませんが、さして問題はないかなと。
もし何かあれば、またすぐにササッと作り直せばいいだけですし。
自動返信メールの文章だけ、txtファイルにバックアップすれば大丈夫だと思います。
(コピペの手間はかかりますが、作業量としては微々たるものでしょうw)
CSSでカスタマイズをしてみる
作ったばかりのフォームでも十分に使えるのですが、やはり気になる部分も出てきます。
私の場合は以下のカスタマイズを施しました。
送信ボタンの調整
作ったばかりのデフォルトだと、送信ボタンは左寄せになっています。
加えてボタンの形も、なんかちょっと微妙な感じ……見栄えが良いとは言えません。
やはりCSSによるカスタマイズは避けられないようですw
幸いちょっとググればすぐにヒントが見つかりました!
WPFormsを使っている人も多く、カスタマイズ情報を載せている人は多かったです。
送信ボタンのカスタマイズについては、以下のブログ様を参考にさせていただきました。
(ケイブログ | ケイ様、ありがとうございます<(_ _)>)

勿論ボタンの色は、私のサイトのメインカラーで決まりです!
そこだけササッと変更して、送信ボタンのカスタマイズを仕上げましたw
テキストボックスの左右を固定させる
作ったばかりのテキストボックス(本文)は、縦だけでなく横にも伸びてしまいます。
サイドバーにも浸食してしまうので、流石に修正しなければと思いました。
送信ボタンの調整時に、WPFormsは『div.wpforms-container-full』で指定していると判断。
それを利用してテキストボックスを左右に動かさない処理を加えました。
(折角なのでCSSのソースを載せてみました。コピペOKですw)
/* テキストボックスを左右に動かせないようにする */
div.wpforms-container-full textarea {
width:100% !important;
}これでメッセージ本文のテキストエリアが、上下のみに動くようになりました。
こういう微調整も、フォームを設定する上では欠かせませんねw
必須項目の表記について
WPFormsでの必須項目は『*』表記となっています。
PHPに追加修正すれば、それを『必須』文字に変えられるようです。
ついでにその文字をCSSを駆使して、その必須文字を自分好みにカスタマイズすることも。
『全て必須項目です』という注意書きを添え、余計なカスタマイズはしないでおこうと。
確かに見栄えを良くするのは、とても大事ではあります。
しかし、ソースコードをあれこれ追加し過ぎるのも、正直どうなのかなと思ったんですよね。
特にPHPを追加するのは、ちょっとはばかれる気分がありますし。
なんでもかんでもカスタマイズすればいいってもんじゃない……ということでw
余計な手出しはしないでおこうと結論付けました。
まとめ
まさに『これでいいじゃん』というのが、私の率直な感想ですねw
前の『Contact Form 7』は丸一日以上費やしたのに、WPFormsはたったの数時間で完成。
しかも見た目や備わっている機能は十分。
余計なものは削げ落とし、最低限必要なカスタマイズも施し、送信テストも十分。
(そんな新しいメールフォームは、以下を参照)

私は呆然としながら、無意識にそう呟いていましたw
あの時、散々頭を抱えて悩んでいたのは、一体全体何だったんだろうかと思えるほどに。
それほどまでにWPFormsは、とても簡単に仕込めてしまう代物でした。
こちらもカスタマイズのやりがいはあると思いますが、外見は正直殆どデフォルトで十分ですね。
自動返信メールの形式だけ多少こだわれば、それだけで立派に仕上がってしまいます。
企業サイトならまだしも、あくまで個人ブログですからね。
そこまで手の込んだことをせずに、シンプルなもので良いような気がします。
というわけで今回は、メールフォームのプラグイン『WPForms』を使ってみた感想でした。
いや、もうホント『これでいいじゃん』としか言えない感じです。
大切なことなので繰り返させていただきましたw
勿論、メールフォームをガチでカスタマイズしたい方もいるでしょう。
その場合は『Contact Form 7』のほうが良いと思いますし、そこは人によると思います。
自分にとってどんなメールフォームが合うのか、それを見極めるのも大事ですね。
ちなみに、前に使っていたヤツは以下でございます。
(たった数週間の付き合いでしたw)