WordPressにおける画像圧縮とWebP形式
WordPressのブログ記事を作成する際、画像を取り込むことが多くなります。
記事の見出しとなるアイキャッチ画像がまさにそれですね。
しかし画像の容量が大きいと、読み込むスピードが遅くなり、記事の表示速度が低下します。
そうなればSEO……すなわちGoogleなどでの検索結果に出にくくなってしまうわけです。
SEOを考えると、画像の容量は小さいほうが良いことになります。
つまり画像のサイズをそのままに、圧縮する技術が必要不可欠ということですね。
WordPressにおける画像圧縮については、主に二通りのパターンが挙げられています。
一つはプラグインを使用した自動圧縮。
もう一つは、Webツールを使った手動での圧縮になります。
今回は画像圧縮について、私なりの感想を語っていきたいと思います。
結論から申し上げますと、どちらが良いかは人それぞれになってくるでしょう。
ハッキリ言って一長一短なので、自分好みのやり方を模索する必要性も出てきますね。
WebP(ウェッピー)形式について
画像圧縮と並行して、画像形式についても考える必要があると知りました。
『ファイル名.jpg』や『ファイル名.png』などの形という意味ですね。
最初はJPEGで良いだろうと思っていたのですが、後になってWebP形式なるものを知りました。
WebPとは、Googleが開発しているWeb向けの画像フォーマットである。
WebPは、Web上に掲載される画像のファイルサイズの圧縮を主な目的とした、lossy圧縮の画像フォーマットである。WebPによって画像を圧縮すると、現在一般的に利用されているJPEG形式の画像と比べて約40%近く、データ量が削減することが可能とされる。これによって、Webページ上での画像の読み込み速度、ひいてはWebページの読み込み速度を向上させることができるという。
IT用語辞典バイナリから引用
他の各ブログも調べてみたところ、WordPressに載せる画像はWebPが良さそうとのこと。
故に私もWebP形式なる画像で統一していくことにしました。
WebPに変換するには、少々手間が必要になってきます。
最新のPhotoshopが使える人であれば、編集した画像をWebPで保存できます。
しかし現在、Photoshopは完全サブスク(PhotoshopCC)になっており、仕事で使っている人でもない限り契約している人はわずかでしょう。
私もクリスタ(CLIPSTUDIO)を使い始めて、そっちに乗り換えてしまいましたし。
(そもそも現在は、イラストもメインにはなってないんですが……w)
多くの人がWebP形式にする場合、プラグインかWebツールをつかうことになるでしょう。
次の項目から、それぞれ使ってみた感想を述べていきたいと思います。
ちゃんと圧縮さえすれば、JPGでも全然良いっちゃ良いんですけどねw
折角なのでWebPなる形式を使ってみることにしました。
(ただし透過画像は、どうしてもPNG形式を使わなければなりませんけど……)
プラグイン『EWWW Image Optimizer』の利点と欠点
画像圧縮系としては、基本的にこれがおススメされていることが多いですね。
各ブログのおススメプラグインの中に、大抵この名前が出ています。
正直、そこまでよく分からないまま取り入れている人も、割と多いんじゃないでしょうか?
かくいう私もそれでした。
有効化した後、ちゃんと設定しないといけないことを後々になって知った形ですw
設定をちゃんと行いさえすれば、画像をアップロードした瞬間、WebP形式に変換されます。
あくまでブログに表示されるときにWebPとなり、アップロードされているファイルは、保存された元の形式のままなんですね。
画像をアップロードすれば自動的に圧縮される点を考えれば、かなり楽だと言えます。
欠点があるとすれば、設定が多少面倒なのと、プラグインであるということかなと思います。
プラグインは必要最低限以外、基本的に入れないほうがいいんですよね。
必須とは言い切れない(つまり他の方法でも十分)というのが現状であるため、外せるなら外したいというのが正直なところです。
オマケに望ましい動きをさせるためには、設定を行わなければいけません。
私もやってみましたが、正直ちょっと面倒だなと思いましたw
結果、アップロードするだけでWebP形式に圧縮させることはできたにはできたんですが、なんか個人的にしっくりこなかったのも確かでした。
決して悪くはないプラグインなんですが、如何せん私には合わないものだったかなと。
考えた結果、そう結論付けることとなってしまいました……。
『EWWW Image Optimizer』も、定期的に更新されているので信頼度はあります。
使いこなせば便利なプラグインであることは間違いないでしょう。
あくまで私の場合、ちょっと合わなかったという……それだけの話なのですw
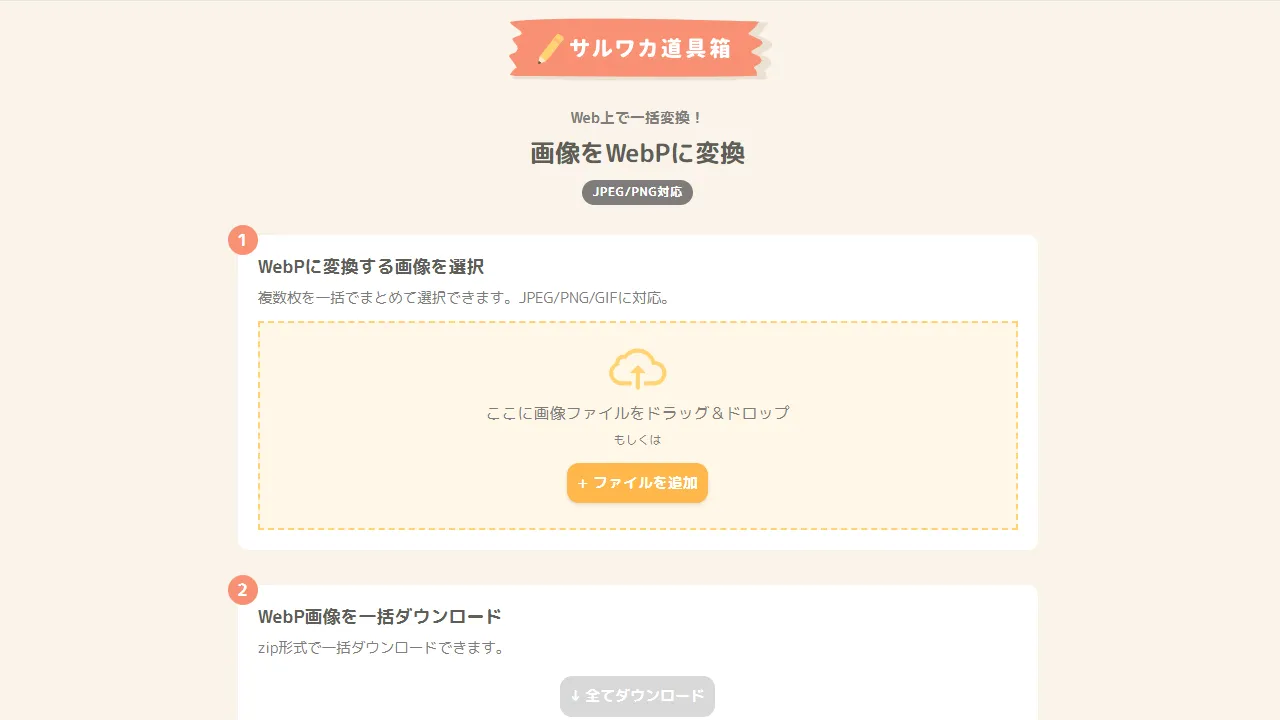
Webツール『例:サルワカ道具箱』の利点と欠点
こちらはWebページ上で操作できるツールです。
画像ファイルを指定場所にドラック&ドロップするだけで、WebP形式に変換されます。
それをPCにダウンロードし、そのWebPファイルをドラック&ドロップで、WordPressのサーバーにアップロードする形ですね。
これだけ見ると面倒に感じるかもしれませんが、やってみるとそうでもないです。
むしろ自分の目で画像を整理できるので、それが利点にもなります。
WebP形式に変換するWebツールはいくつかあります。
私の場合はこの『サルワカ道具箱』が気に入り、愛用するようになりました。
圧縮率も高く、画像ファイルもまとめてWebP形式で保存できるので便利です。
(zip形式でまとめてダウンロードもできます)
あくまでウェブページ上のツールであり、インストールや設定などの作業が不要なのが良いです。
欠点があるとすれば、手動で画像を移動させて変換しなければならない点でしょうか。
それが気にならないのであれば、特に欠点らしい欠点もないと言えそうですねw
プラグインとWebツール、画像圧縮はどちらが良いのか?
私の場合は、Webツール(サルワカ道具箱)で変換するやり方に落ち着きました。
やはりプラグインはできるだけ減らしたいというのが正直なところです。
更にSWELLの公式でも、プラグイン『EWWW Image Optimizer』は推奨されていないんですね。
決して悪いわけではないがおススメ度は高くない……という感じで。
他の方のブログも調べてみましたが、推奨している人とそうでもない人が半々でした。
共通しているのは、必須というわけではないというもの。
画像圧縮としては便利と称されていましたが、立ち位置としてはなんとも微妙な感じがします。
その点、Webツールは気軽に使えて良いなぁと、改めて思いましたねw
画像の保存やら管理やらは、私個人からすれば別に手間でもなんでもないので、これでいいじゃんというのが正直な感想です。
余計なプラグインを入れずに済むという意味でも、Webツールで行こうと結論づけました。
まとめ~最終的には個人の判断で良いと思う
画像圧縮はあくまで『推奨されているだけ』に過ぎないことを念頭に置くべきです。
(自分のブログ品質を高めることを考えれば、ほぼ必須になりますが……)
画像ごとの変換作業が面倒であれば、プラグイン『EWWW Image Optimizer』。
安易にプラグインを増やしたくなければWebツールを選べば良いかと。
なんにせよ、まずは両方試してみるのがおススメです。
その上で気に入ったほうを使いましょう。百聞は一見に如かずとも言いますしw
無論、やっぱりWebPよりJPGやPNGで行きたいという人は、それでも良いとは思います。
最終的にはそこも含めて、個人の判断で決めてしまうのが一番でしょう。
……ただ全ての画像をWebP形式にしたら、表示速度が少しマシになったのは事実ですw
なので、全く効果がないわけではなかったとは思っています。
しばらくはWebP形式でアップロードしつつ、様子を見ていこうかなと。
ちなみに私が入れているプラグインは、以下の記事を参照してみてください。
SWELLの場合はどうするか、ある程度の参考にはなると思いますw