イラストメイキング『公園の女の子』
【使用ソフト】クリスタ(CLIP STUDIO PAINT PRO)
【キャンバス】A4、350dpi
この時点で背景も大まかに作成し、配色も大雑把に行う。
色を付けることで、イラストのイメージをしっかりと固めていきます。
ベクターレイヤーにカスタム鉛筆で線画を描く。
私の場合は鉛筆線が好きなので、線画は全て鉛筆線にしています。
キャラの彩色後、線画の色トレスも行います。
ラフの時点で殆ど仕上がっていて、微調整するだけのケースも多いです。
色調補正などを行い、全体的な色味や明るさを整えます。
上記工程になぞって、画像とともに大まかな作成手順を語っていきます。
あくまで素人の趣味ですが、どうぞ見てやってくださいw
へぇー、こんな感じで作ってるんだー……ぐらいに思ってもらえれば幸いです。
ラフ(仮彩色)

アタリと下書きをレイヤー分けし、デフォルトのデッサン鉛筆で書きます。
(私の場合、表情と髪の毛もレイヤー分けして書いています)
最初は大雑把に全体像を掴む感じでザカザカと。
そして段々と細かく書き込んでいきます。
大体描けたら、そのままレイヤー1枚でザックリとベタ塗り彩色。
色のイメージを固めます。
また、背景もここで大まかに描いてしまいます。
光源(光が照らしてくる方向)も、グラデーションで軽く入れておきます。
(イラスト次第では、ここで背景がほぼ仕上がります)
今回の背景は、ASSETSからDLした画像素材を、そのまま挿し込みました。
(DL先は以下に載せておきます)

線画(キャラ)

カスタム鉛筆ブラシを使って、ベクターレイヤーに線画を描いていきます。
(鉛筆線が好きなので、ずっとそうしていますw)
基本は、不透明度を20%まで下げたラフをトレースする形です。
しかし書いている途中で『ここはこうしたほうが……』という細かい部分も出てきます。
そういう場合は、そのまま線画で描いてしまいます。
細かいタッチや塗り込みなども、この時点でしっかりと行っておきます。
線画ってなかなかに面倒なんですけど、やっていて楽しい部分でもありますね。
ただやっぱり時間はかかりますw
こんなシンプルな絵でも、数時間はかけちゃっています……。
彩色(キャラ)

【髪の毛】かんたん髪ブラシ(無料DL)
【それ以外】水彩ブラシ(デフォルト、濃度30%)、怠けものブラシ(無料DL)
それぞれパーツごとに細かくレイヤー分けし、上記ブラシを使って彩色していきます。
塗り終えたら線画の色トレスを行い、目と眉を透過させます。
- 全ての線画レイヤーと用紙(背景)レイヤーを非表示にする。
- 『表示レイヤーのコピーを統合』で、彩色のみの統合レイヤーを1枚作る。
- 統合レイヤーに、色調補正(彩度70、明度-70)とガウスぼかし(20%)をかける。
- 線画レイヤーにクリッピングする(通常、100%のままでOK)
普通にやると面倒なので、私の場合はオートアクションを作りました。
レイヤー名を合わせる必要こそありますが、クリック一つで済むので非常に便利です!
- 目の彩色レイヤー(目の線画含む)をコピー。
- コピーしたレイヤーを統合(これで目だけの統合レイヤーが1枚出来上がる)
- その統合レイヤーの不透明度を下げ、レイヤーの一番上に移動させる。
- 上記①~③の要領で、眉のレイヤーも同じように行う。
色トレスと同様、こちらもオートアクションを強く推奨します。
レイヤー名を合わせる必要こそありますが、クリック一つで済むので非常に便利です!
これでキャラの彩色は終了です。
後は用紙レイヤーを非表示にして『表示レイヤーのコピーを結合』を行います。
するとキャラだけの統合レイヤーが1枚できるので、これを用意します。
仕上げの準備

新しいファイルを作り、統合したキャラと背景のレイヤーをそれぞれ挿し込みます。
ここから仕上げの処理を行っていきます。
仕上げその1(キャラの色調補正)

キャラにグロー効果を乗せ、レベル補正でキャラの色濃度を調整します。
また、キャラの下に新しいレイヤーを作り、細い髪の毛を少しばかり追加しました。
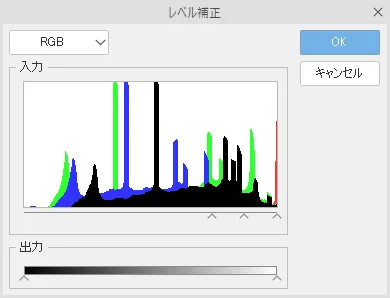
新規色調補正レイヤーから『レベル補正』を選び、以下のように設定します。
(一番左の上矢印バーを、右にドラックする感じです)

設定したレベル補正レイヤーを、キャラクターのレイヤーにクリッピング。
スクリーンの不透明度40%くらいに設定します。
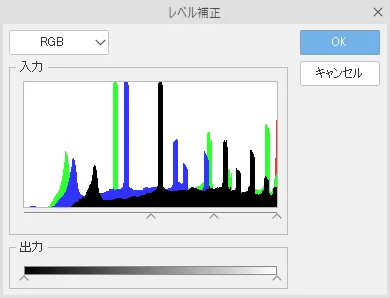
新規色調補正レイヤーから『レベル補正』を選び、以下のように設定します。
(一番左の上矢印バーを、右にドラックする感じです)

設定したレベル補正レイヤーを、キャラクターのレイヤーにクリッピング。
不透明度10%くらいまで下げればOKです。
(不透明度の数値は、イラスト次第で変動してきます)
色調補正レイヤーの数値が決まっているため、この部分はテンプレート化できます。
(詳しくは後述)
仕上げその2(全体的な色補正)

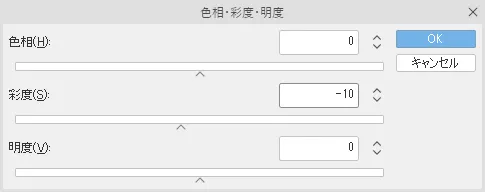
新規色調補正レイヤーから『色相・明度・彩度』を選び、以下のように設定します。
基本的に彩度を-10にするだけですね。

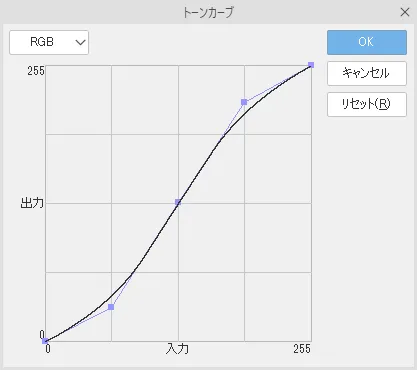
新規色調補正レイヤーから『トーンカーブ』を選び、以下のように設定します。
(流石に厳密にやるのは難しいため、大体の形で構いません)

それを不透明度40%くらいまで下げればOKです。
色調補正レイヤーの数値が決まっているため、この部分はテンプレート化できます。
(詳しくは後述)
グラデーションマップで明るさ調整

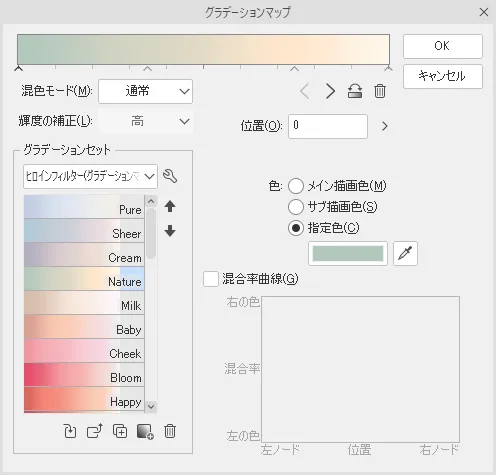
新規色調補正レイヤーから『グラデーションマップ』を選び、以下のように設定します。
(上から4つ目を選びました)

それを『ソフトライト、不透明度40%』にして処理完了です。
使用した『ヒロインフィルター』は、ASSETSからダウンロード(無料)したものです。
下記に関連記事のリンク貼っておきますので、ご参考までに<(_ _)>

ウォーターマークを入れて完成

あらかじめ作っておいたウォーターマークを入れて完成です。
私の場合は、黒一色で作ったマークをオーバーレイで配置するだけです。
(こうすることでイラストに溶け込みつつ、ある程度目立たせることができます)
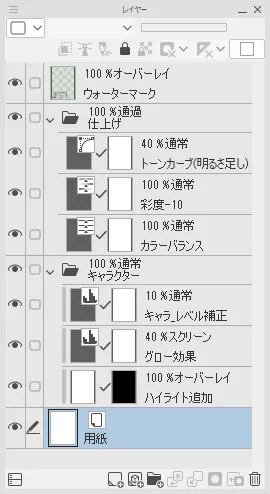
仕上げレイヤーのテンプレート化
私の場合、イラストの仕上げ手順は基本的に固定されています。
したがって以下のような形で、レイヤーのテンプレートを作成しています。

仕上げをする際、保存しておいたファイルから上記レイヤーをコピーしてきます。
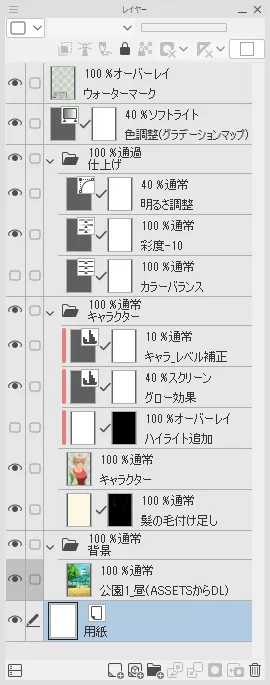
今回のイラストでは以下のような形になりました。

今回はカラーバランスとハイライトを加えていないため、非表示にしています。
使わないレイヤーは消してもOKです。
(私の場合、後で何か手を加える可能性を考慮し、レイヤーそのものは残しています)
こうしておけば、仕上げのスピードがグッと上がります。
(テンプレートとして保存していたファイルも開き、レイヤーをコピーしてくるだけ)
内容が決まっているものは、このようにテンプレート化するのがおススメです。
まとめ
というわけで、今回はイラストメイキング『公園の女の子』をお送りしました。
こういうのを作ると、自分の勉強にも繋がるなぁと実感しますね。
やり方を頭から再確認することになるわけですから。
おかげで紹介するというより、自分のためという気持ちが強くなってきてしまいますw
後で作業を見直したいときの資料としては、絶好のモノになりますので。
AI絵師という呼称も一般化してきており、AI絵の精度も上がっています。
1~2年前は、明らかにガタガタなものだったんですけどね……。
今はもうパッと見た感じ、本当に分からないケースも割と多いです。
何日も費やしてイラストを描くのが、なんだかバカバカしく感じてきてしまう……。
ほんの一瞬ですが、私もそう思ったことがあります。
数年ぶりに描いてみた、なんてことない女の子のイラスト。
正直、このブログのネタになればという気持ちで、なんとなく再び描き始めました。
そうしたらいつの間にか夢中となり、時間を忘れて描いていましたね。
結果的に何日もかかったけど、それでも理屈抜きに楽しかった。
まだまだイラストを描くのが好きらしい――今回それを少し思い出せたような気がします。
こうしてメイキングの記事を書き上げられるほどには……ですねw
それでは、また(⌒ー⌒)ノ~~~


